来源:宝马手游网 更新:2023-12-24 08:13:24
用手机看
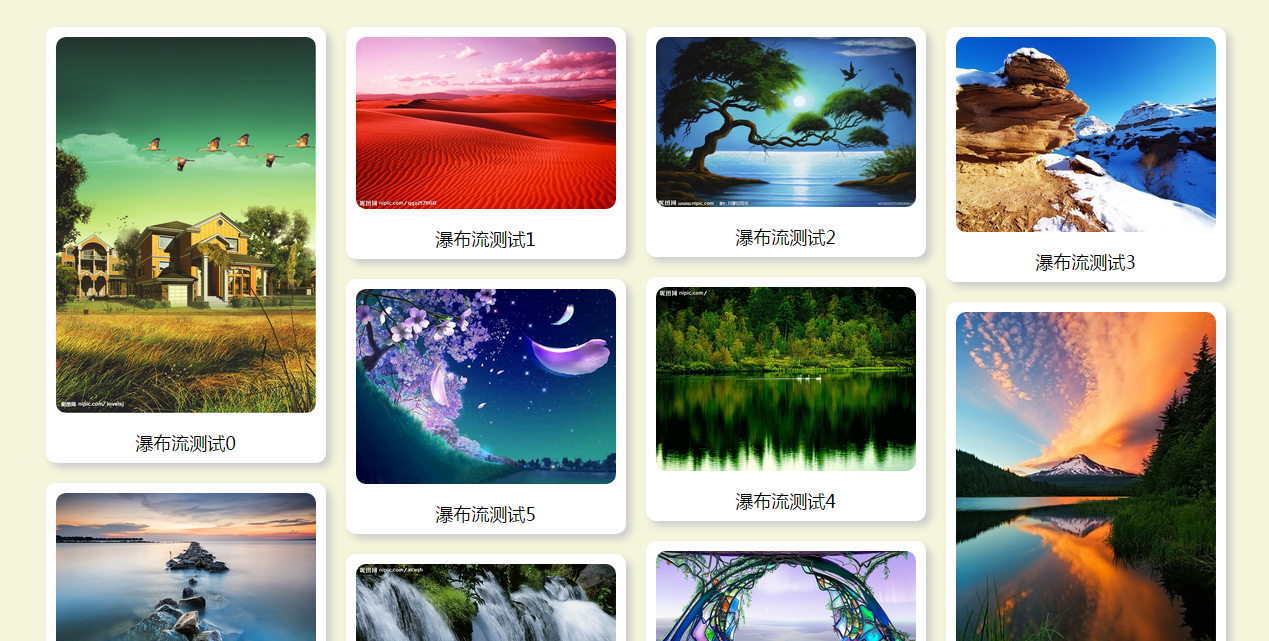
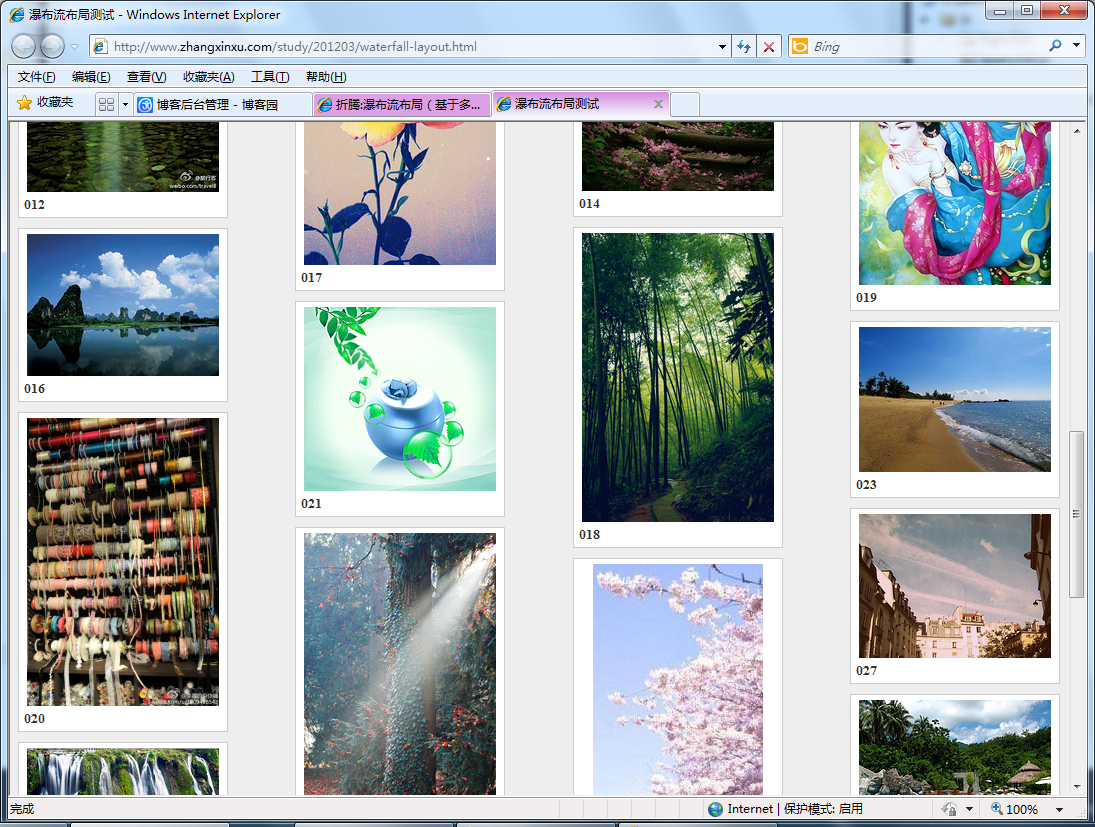
瀑布流布局是一种常见的网页布局方式,它以不规则的多栏分割方式展示内容,给用户带来更好的视觉体验。下面我将从瀑布流布局的特点、实现方法和应用场景三个方面进行详细介绍。
特点:

1.不规则排列:瀑布流布局不像传统的网格布局那样按行或按列排列,而是根据内容的高度自动调整位置,形成错落有致的效果。
2.自适应:瀑布流布局可以根据不同设备屏幕大小自动适应,使得页面在各种终端上都能展示出良好的效果。

3.动态加载:通过使用JavaScript等技术,可以实现瀑布流中内容的动态加载,提升用户体验。
实现方法:
1. CSS + JavaScript:通过CSS设置每个元素的宽度和高度,并利用JavaScript计算元素位置和高度,实现瀑布流效果。
2.使用开源库:如Masonry、Isotope等,这些开源库提供了简单易用的API,可以快速实现瀑布流布局。

常见应用场景:
1.图片墙:瀑布流布局非常适合展示图片,可以根据图片的大小和比例自动调整位置,形成美观的图片墙效果。
2.商品展示:电商网站常用的商品列表展示方式就是瀑布流布局,可以根据商品的尺寸和描述信息灵活排列,提升用户购。
whatsapp中文最新版:https://bzmtv.com/danji/430.html