来源:宝马手游网 更新:2024-04-17 05:01:19
用手机看
在Vue.js中,导航是一个至关重要的功能,它负责管理应用程序中不同视图之间的切换和跳转。通过导航,用户可以在不同页面之间进行流畅的切换,提升了Web应用的用户体验。在Vue中,我们通常使用VueRouter来实现导航功能。

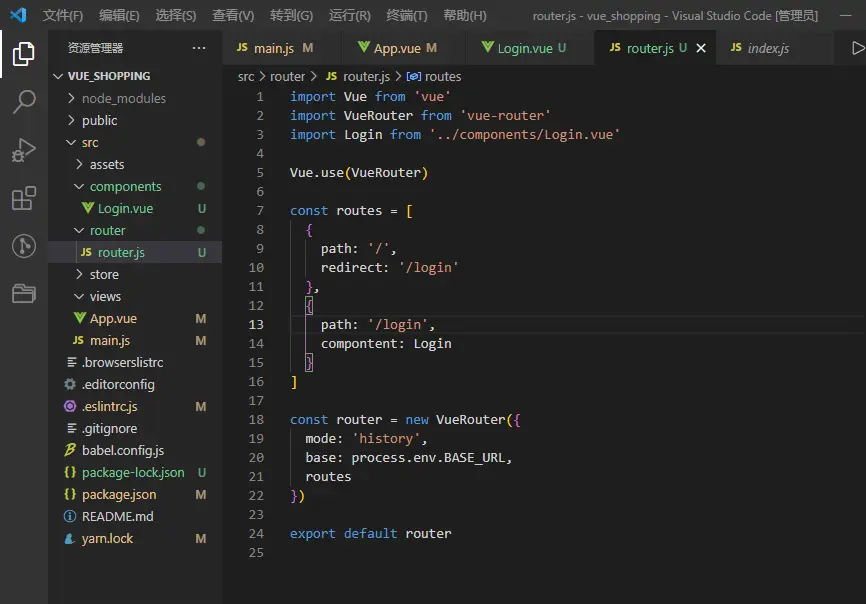
VueRouter是Vue.js官方的路由管理器,它和Vue.js深度集成,可以帮助我们轻松地构建单页面应用。通过VueRouter,我们可以定义路由规则、设置导航守卫、实现动态路由等功能,从而实现灵活多样的导航功能。
在Vue中,我们可以通过router-link组件来创建导航链接,通过router-view组件来显示当前路由对应的组件。router-link可以接收to属性来指定跳转的路径,在用户点击时会自动处理路由跳转;而router-view则会根据当前路由显示相应的组件内容。

除了基本的导航功能外,VueRouter还提供了丰富的功能扩展,比如动态路由匹配、嵌套路由、命名路由等。这些功能让我们能够更好地组织和管理应用中的各个页面,并且能够更好地处理复杂的导航逻辑。
总的来说,Vue导航不仅仅是简单的页面跳转,它还涉及到路由管理、状态管理等方面。通过深入学习和理解VueRouter提供的功能,我们可以更好地掌握Vue应用程序中导航相关的知识,并且能够构建出更加强大和灵活的Web应用。
tokenpocket钱包:https://bzmtv.com/danji/433.html