来源:宝马手游网 更新:2024-02-10 02:02:32
用手机看
我是一名前端工程师,从大学时代开始,我就对编程和网页设计充满了浓厚的兴趣。在我踏入职场后,我决定将这份热情转化为事业,并选择了成为一名专业的前端开发者。今天,我将分享我的亲身体验,让你了解html单选这个重要的前端技术。

1. html单选是什么
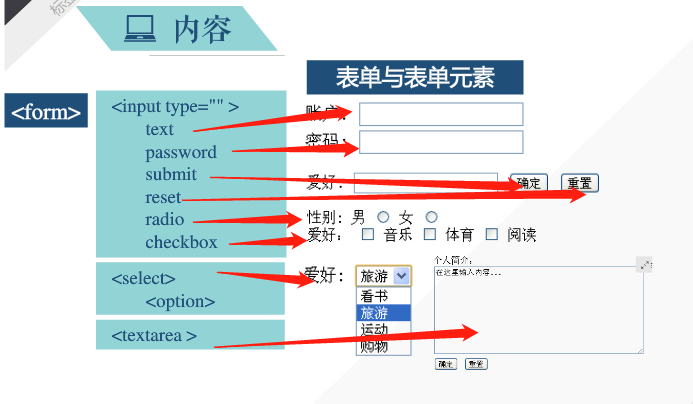
html单选是一种用于创建表单中选择项的标记语言。通过使用html单选按钮,用户可以从给定的选项中选择一个答案。html单选按钮通常与其他表单元素(如文本框和复选框)结合使用,以构建交互性强、功能丰富的网页。

2. html单选的使用方法
要使用html单选按钮,首先需要了解它的基本语法和属性。在html代码中,我们可以通过``来创建一个单选按钮。为了实现多个选择项,我们可以给每个单选按钮设置相同的`name`属性,并为每个按钮设置不同的`value`属性。这样,在用户选择时,我们就可以根据所选值来进行相应的处理。

除了基本的语法外,html还提供了丰富的样式和事件处理的属性,使我们能够自定义单选按钮的外观和行为。通过设置`checked`属性,我们可以指定默认选中的选项。通过使用css,我们可以改变单选按钮的颜色、大小和形状。而通过JavaScript,我们可以实现对单选按钮的动态操作和校验。
im钱包最新版:https://bzmtv.com/danji/432.html