来源:宝马手游网 更新:2023-12-16 00:01:34
用手机看
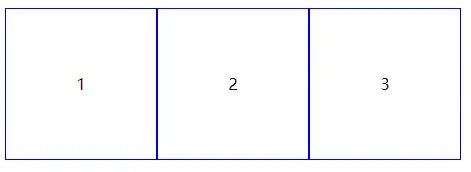
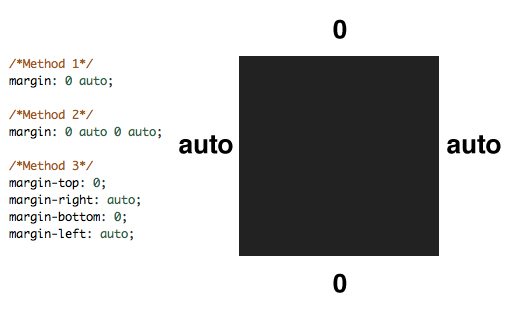
一、使用margin属性实现水平居中
首先,我们可以使用CSS的margin属性来实现

这是一个居中的div元素

在上面的代码中,我们给
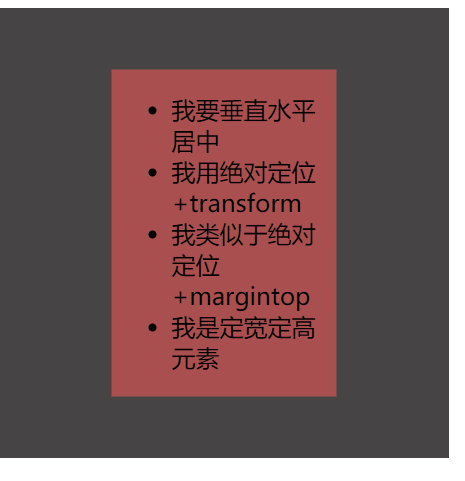
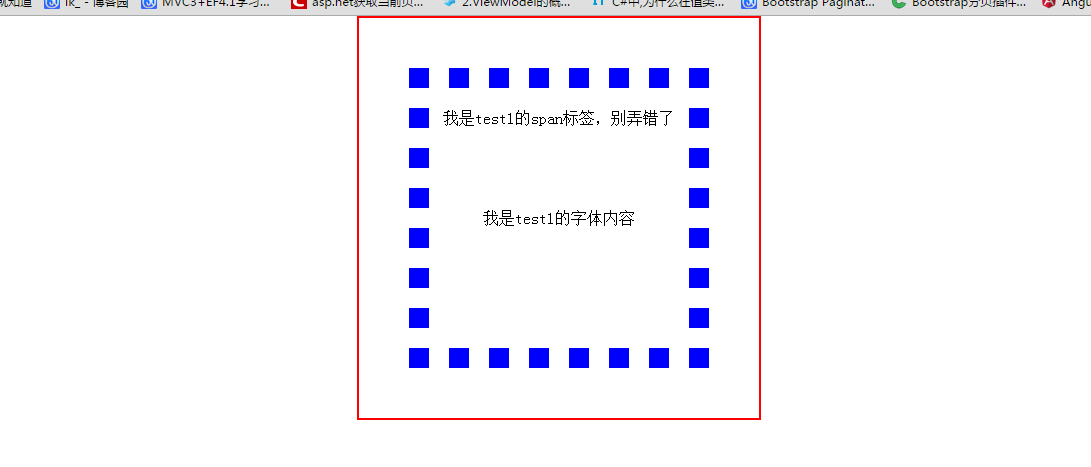
二、使用flex布局实现水平和垂直居中

除了使用margin属性外,我们还可以使用CSS3提供的flex布局来实现

这是一个居中的div元素
在上面的代码中,我们创建了一个名为“container”的
tokenpocket钱包:https://bzmtv.com/danji/433.html