来源:宝马手游网 更新:2024-03-18 05:00:19
用手机看
我是一名前端工程师,目前在一家互联网公司担任技术主管。今天我想和大家分享一下关于vue导航的经验。作为一个使用vue框架开发的老手,我在项目中经常遇到导航相关的需求,所以总结了一些经验,希望能对大家有所帮助。
一、合理设计导航结构
在设计导航时,首先要考虑用户的使用习惯和需求。一个好的导航结构应该是简洁明了、易于理解和操作的。我们可以通过以下几个方面来实现这个目标:
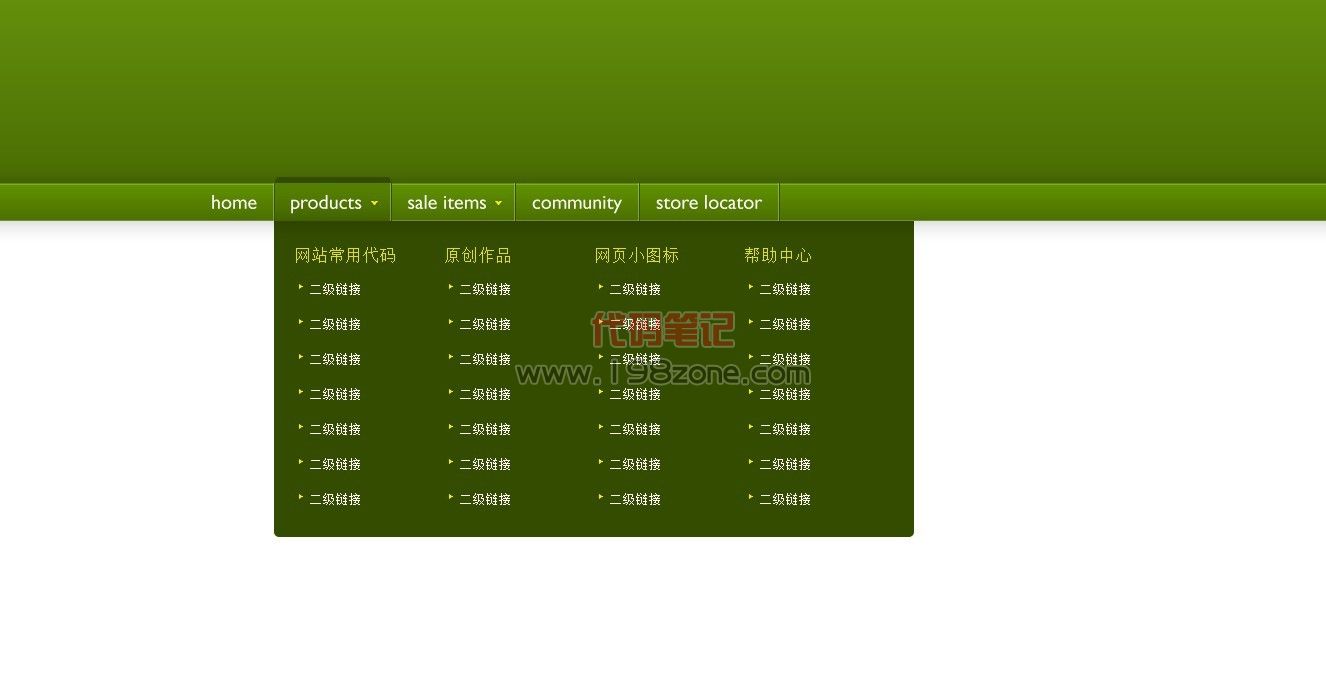
1.1使用主菜单和子菜单

对于复杂的系统或网站,我们可以采用主菜单和子菜单的方式来组织导航。主菜单应该包含核心功能或页面,而子菜单可以展示更详细的选项或内容。这样可以减少页面的混乱感,提高用户体验。
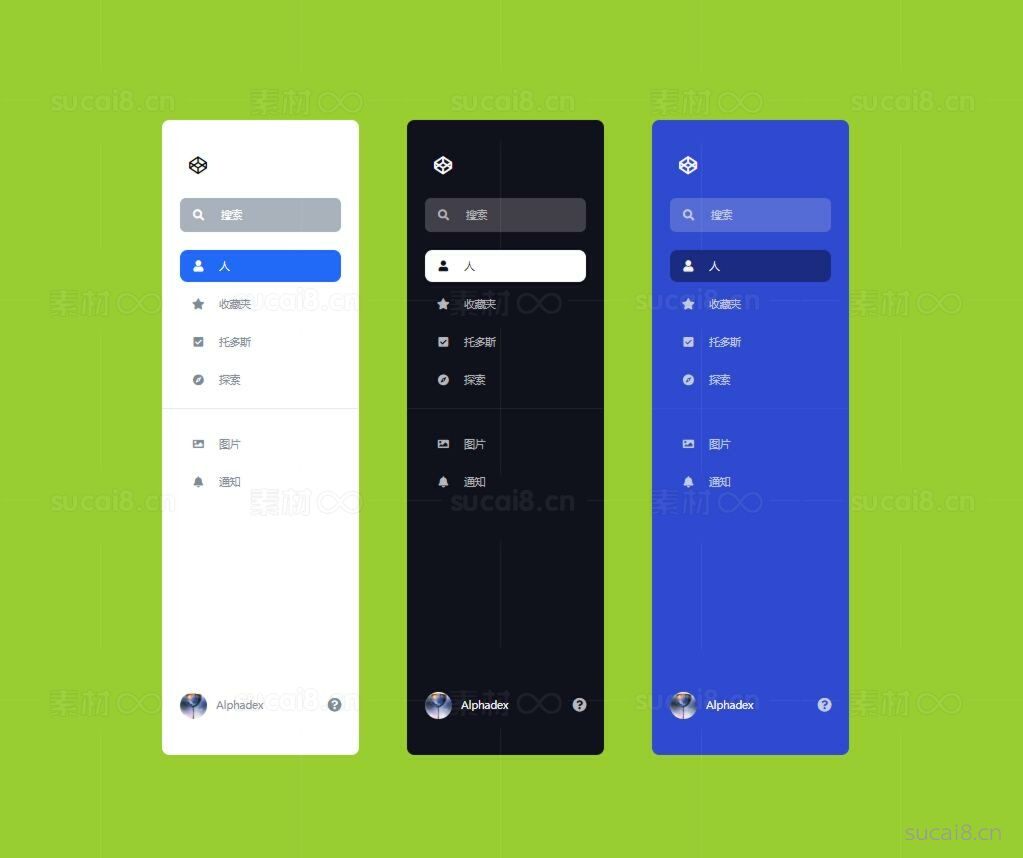
1.2设计友好的导航栏

导航栏是用户最常接触到的部分,所以要尽量设计得友好易用。可以考虑使用图标、下拉菜单等方式来增加交互性,并通过颜色、字体等元素来提升可视化效果。

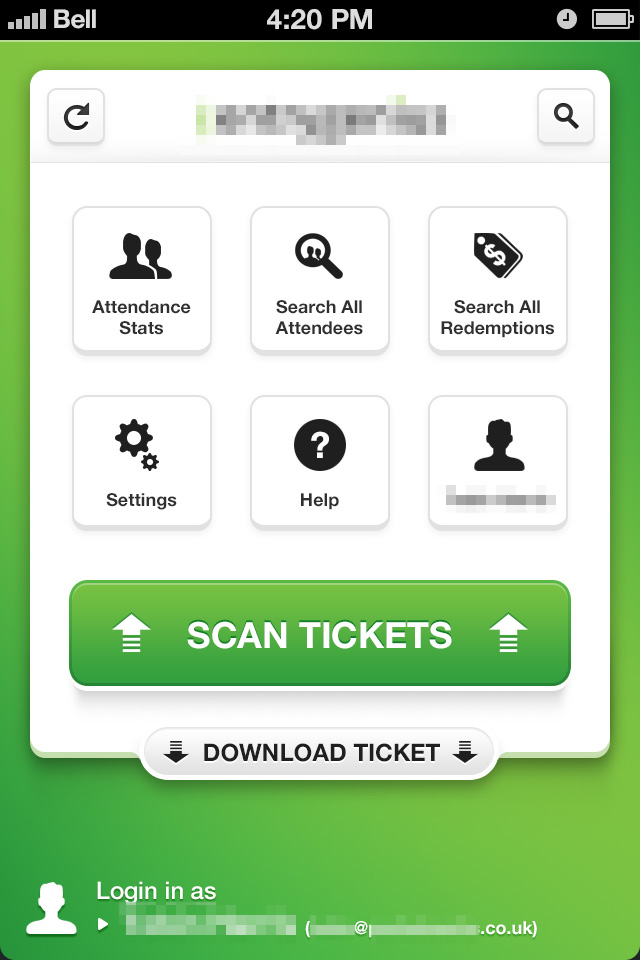
1.3考虑响应式设计
随着移动设备的普及,响应式设计已经成为了必备的技能。当用户在不同设备上访问网站时,导航应该能够自适应屏幕大小,并提供良好的用户体验。
telegeram官方正版:https://bzmtv.com/danji/485.html