来源:宝马手游网 更新:2024-01-04 04:01:46
用手机看
在今天的互联网时代,网页设计已成为各个领域中不可忽视的一部分。而作为一个热爱互联网的前端工程师,我深知在设计网页时,如何让页面更加吸引人至关重要。今天,我将为大家分享一种简单却有效的方法——使用html下划线。
1.下划线的魅力

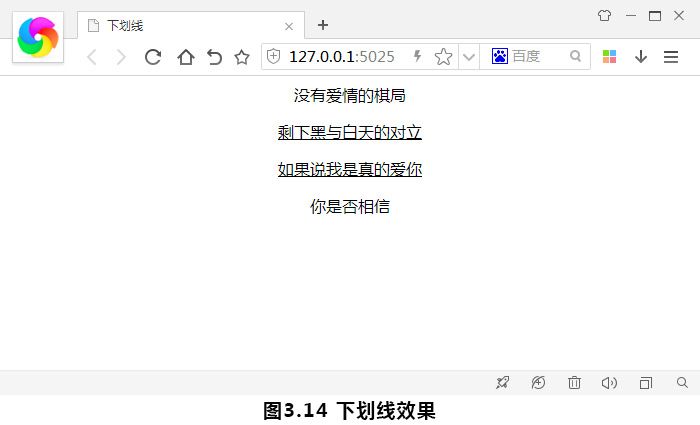
我们都知道,在文字排版中,下划线是一种常见的装饰方式。它不仅可以突出文字的重要性,还可以给页面增添一些独特的美感。通过使用html下划线,我们可以让页面上的关键信息更加引人注目,吸引用户的眼球。
2.如何实现下划线效果

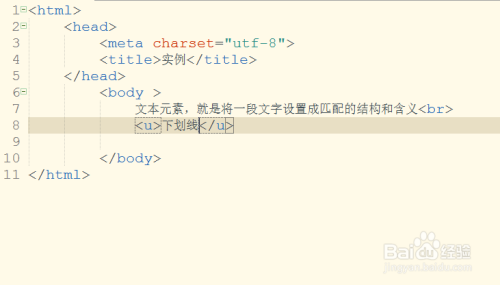
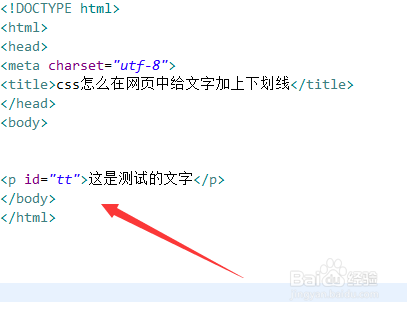
要在网页中实现下划线效果,并不复杂。只需要在对应的文字标签中添加一个简单的css样式即可。例如,如果你想给一个段落中的某个词语添加下划线,可以使用以下代码:
html这是一个带有下划线效果的词语:下划线
然后,在对应的CSS文件中添加以下样式:
css
.underline {
text-decoration: underline;

通过这样的简单操作,你就可以让页面上的文字拥有漂亮的下划线效果了。
3.下划线的应用场景

下划线不仅可以用来装饰文字,还可以在实际应用中发挥重要的作用。比如,在网页设计中,我们常常会使用下划线来标记链接或。
telegeram官方正版:https://bzmtv.com/danji/485.html